How to Create a Pop Art Portrait in Photoshop
The '60s pop art motion is known for its strong shapes and vibrant colours. In this 10-step Photoshop pop art tutorial, y'all will learn how to create an Andy Warhol-style pop fine art Photoshop event. Yous'll also larn to utilize adjustment layers and layer groups in 10 boosted steps to make a pop art poster in Photoshop.



Making a Pop Art Outcome in Photoshop
You don't need a popular art plugin for Photoshop to get that cool retro look. Use these steps to Photoshop your photo into a impress-worthy pop art motion-picture show.
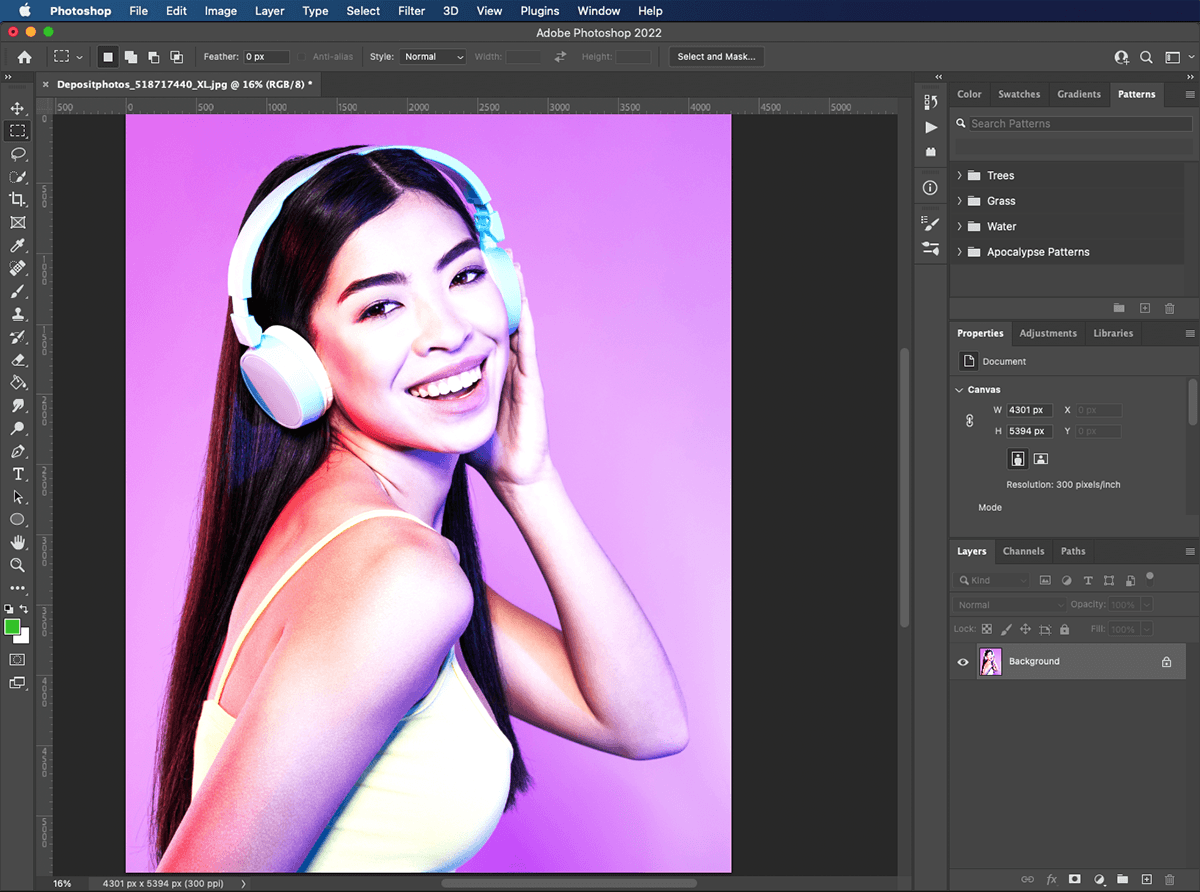
Step 1: Open your Paradigm in Photoshop
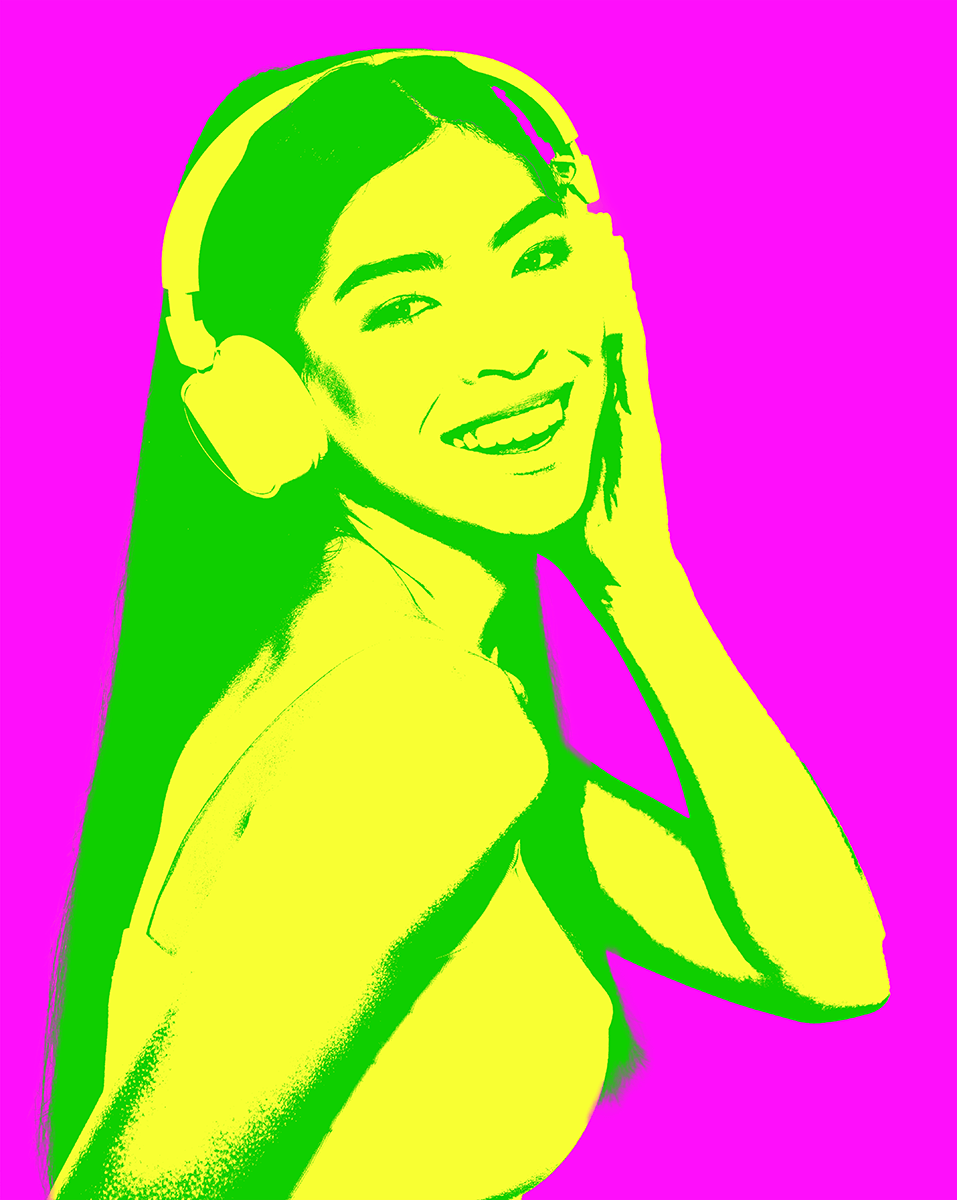
It can be a film of a can of soup, a glory, or someone yous know. High-dissimilarity images work best for a pop art issue because they take clearly-defined dark and light areas. We are going to make a pop art portrait of this girl wearing headphones.

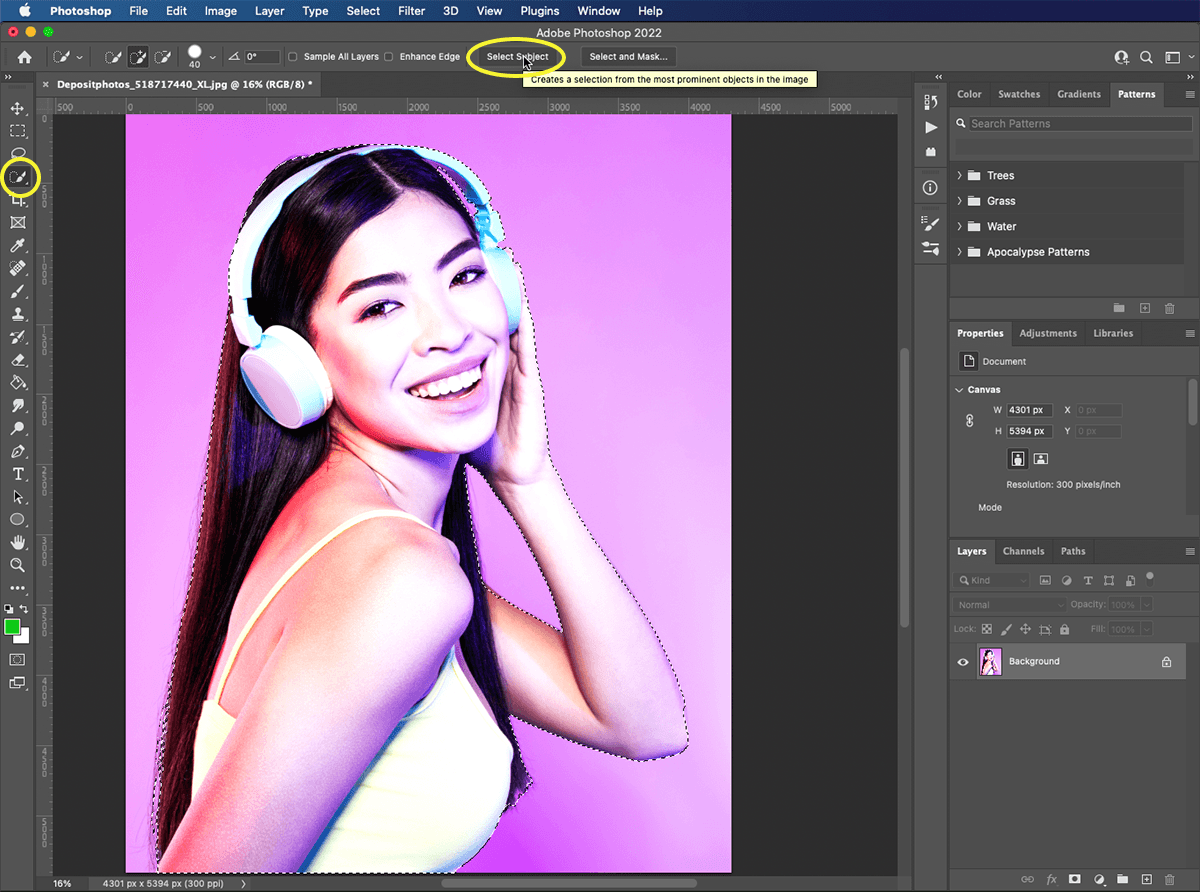
Stride 2: Select your Subject area
Choose the Quick Pick tool from the Tools palette. Click on the 'select subject field' push button at the peak of the window. A line of marching ants volition appear around your subject field. Y'all can refine the option using the Quick Pick tool. Just click to add areas or choice-click to take them away.

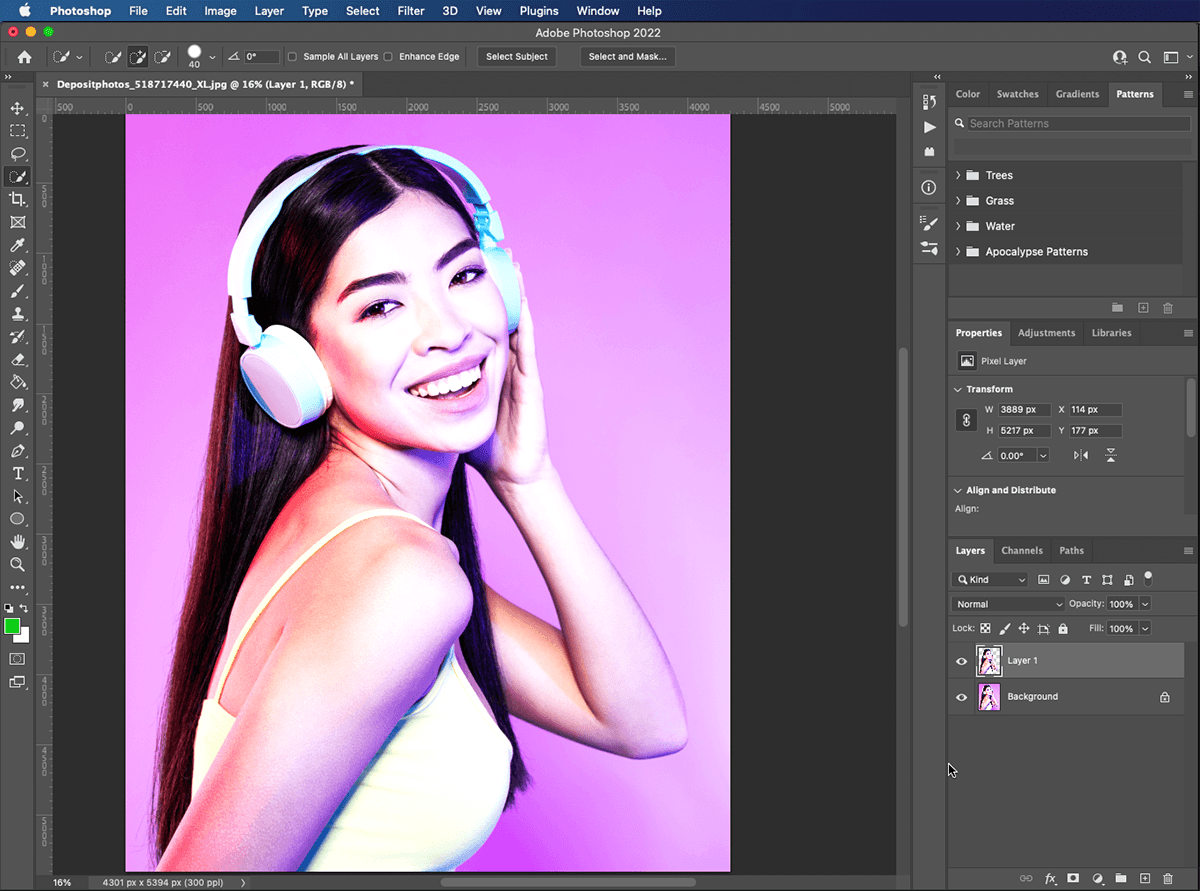
Step three: Duplicate your Subject to a New Layer
With your subject selected, press Command+J to indistinguishable your selection on a new layer. Or get to Layer > New > Layer Via Copy. You lot can name it 'new layer 1'. Yous should at present have your original layer and a 'new layer ane' with your subject field.

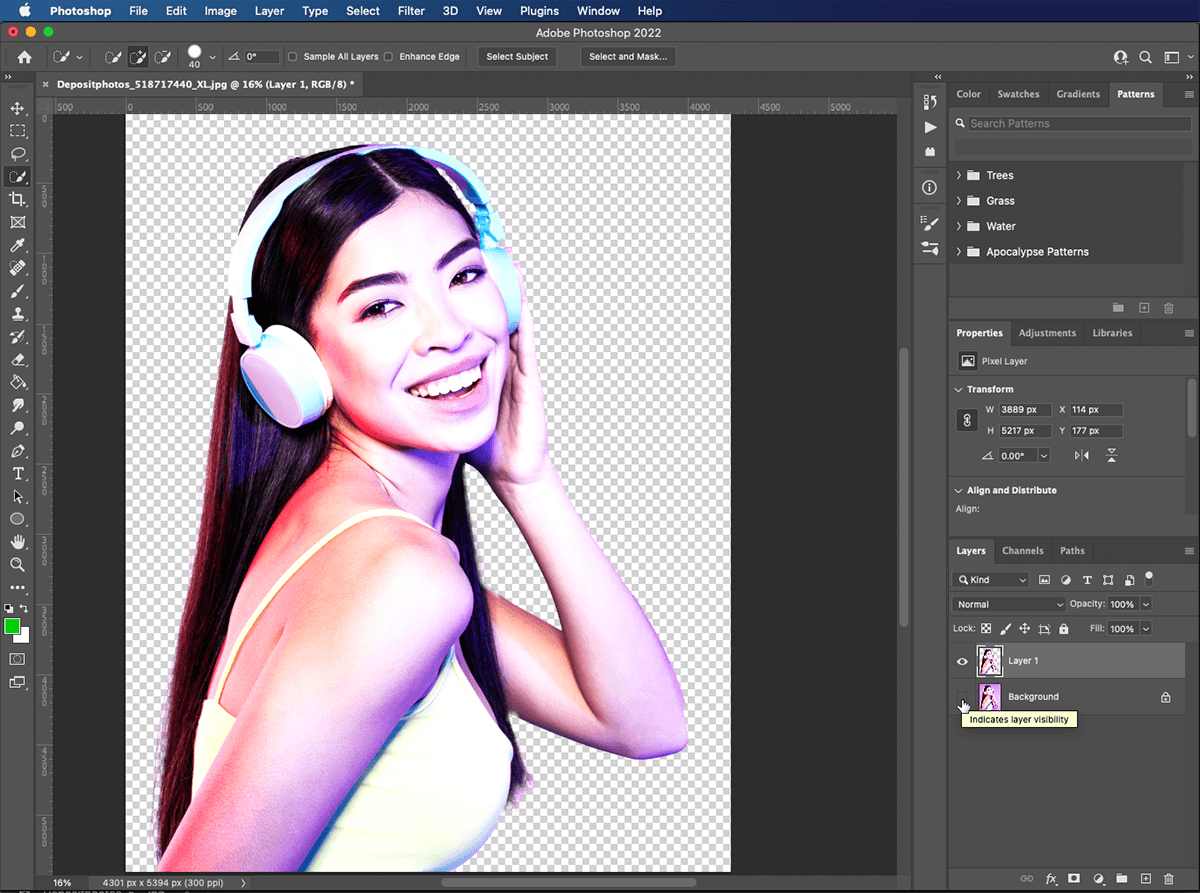
Pace 4: Hibernate Your Background Layer
Click on the picayune eye icon to the left of your groundwork layer. This hides it without getting rid of information technology, in instance nosotros need to go back to it at whatever point.

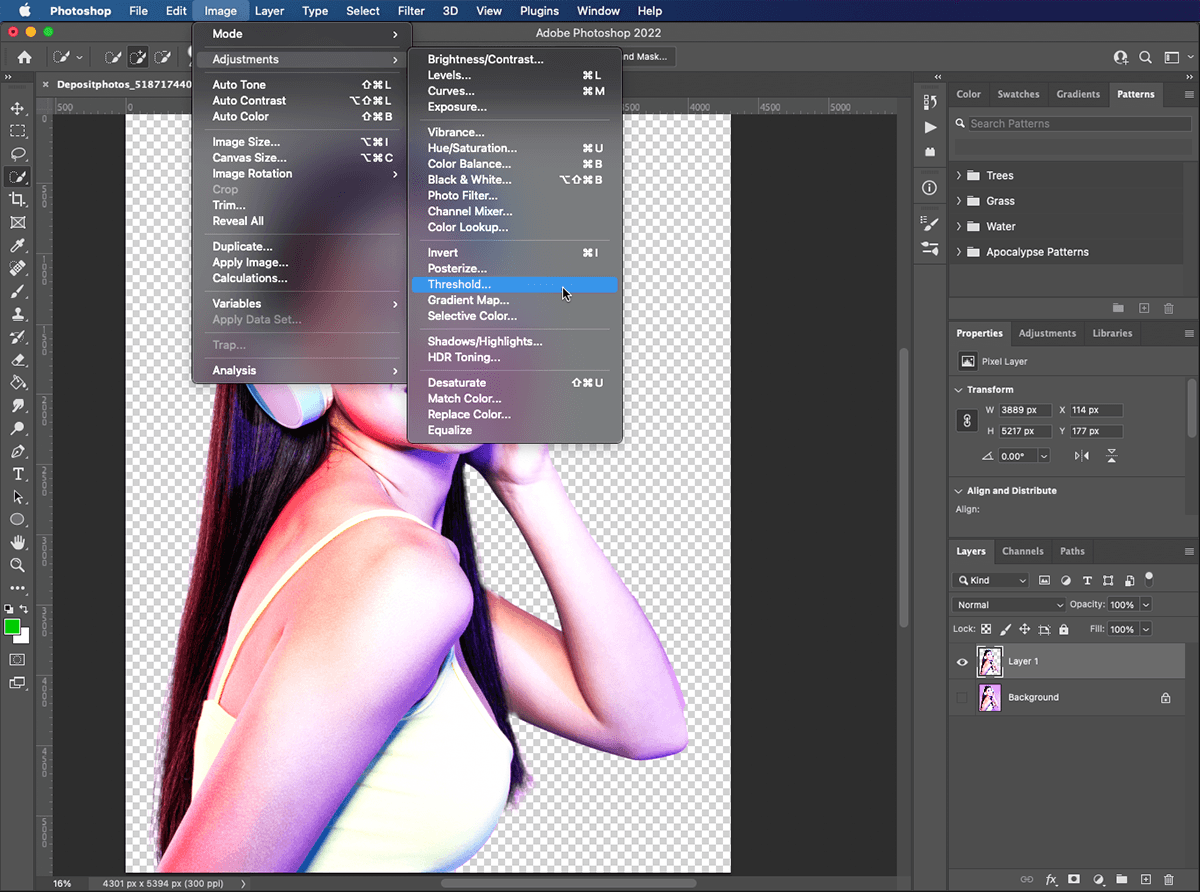
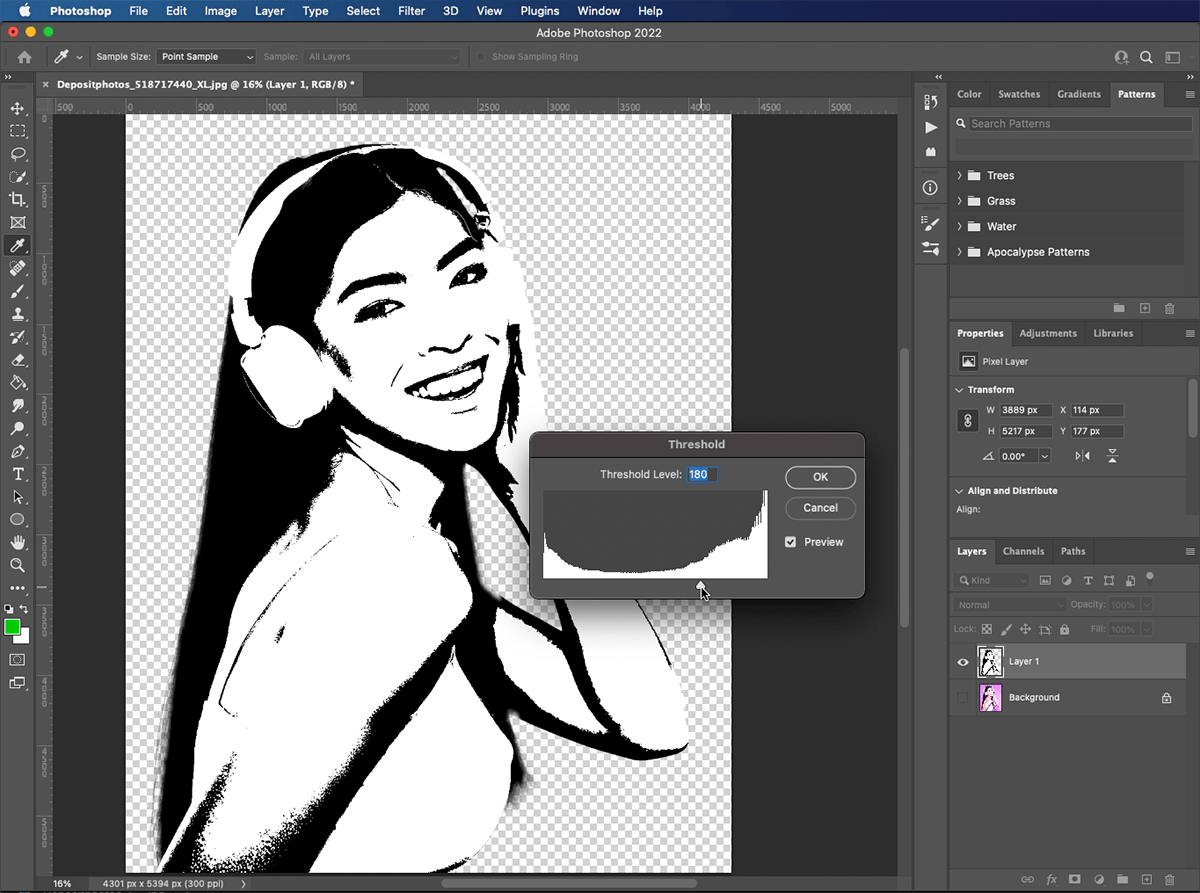
Step 5: Utilise the Threshold Filter
The popular fine art outcome requires us to convert our photograph into a two-tone image. With 'layer 1' selected, go to Image > Adjustments > Threshold.

This will open a pop-upwardly window showing a histogram of your motion picture. Apply the slider to choose the level of brightness to expose the image properly.

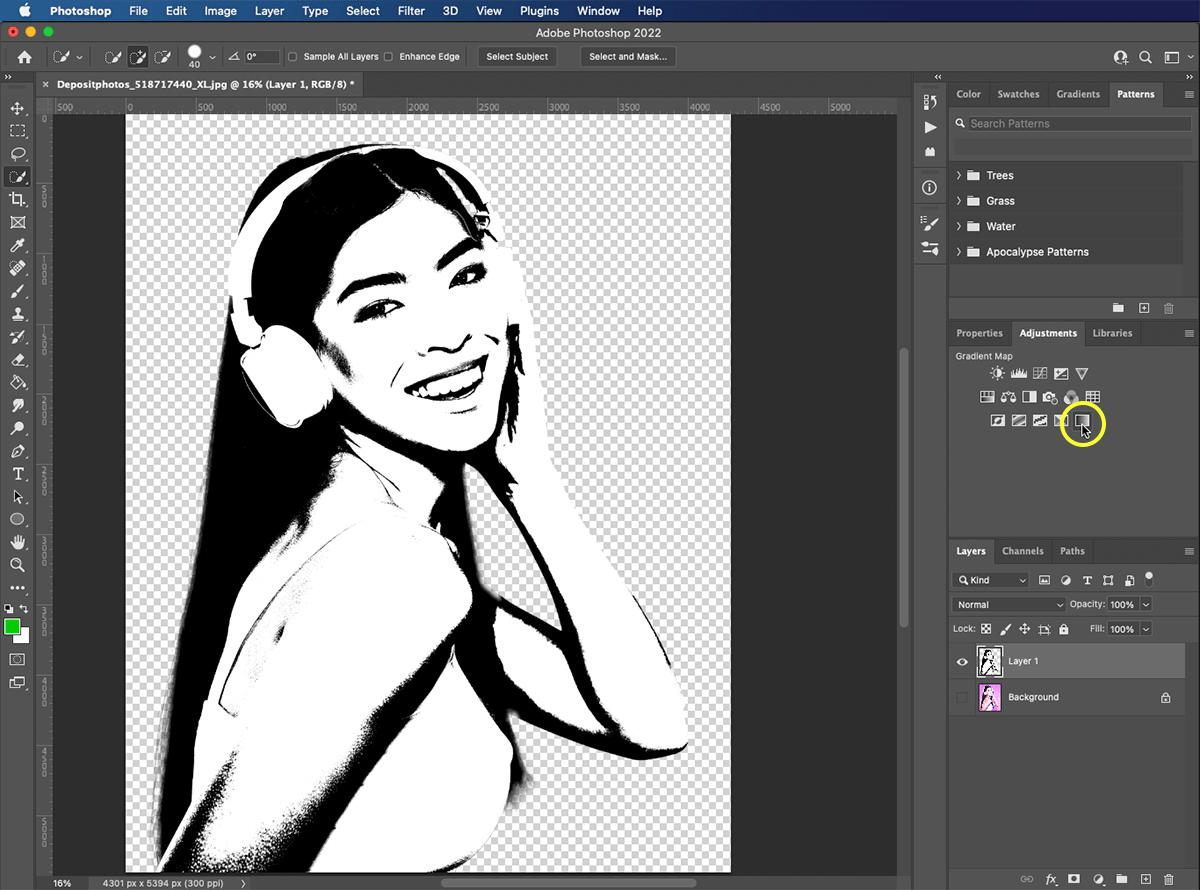
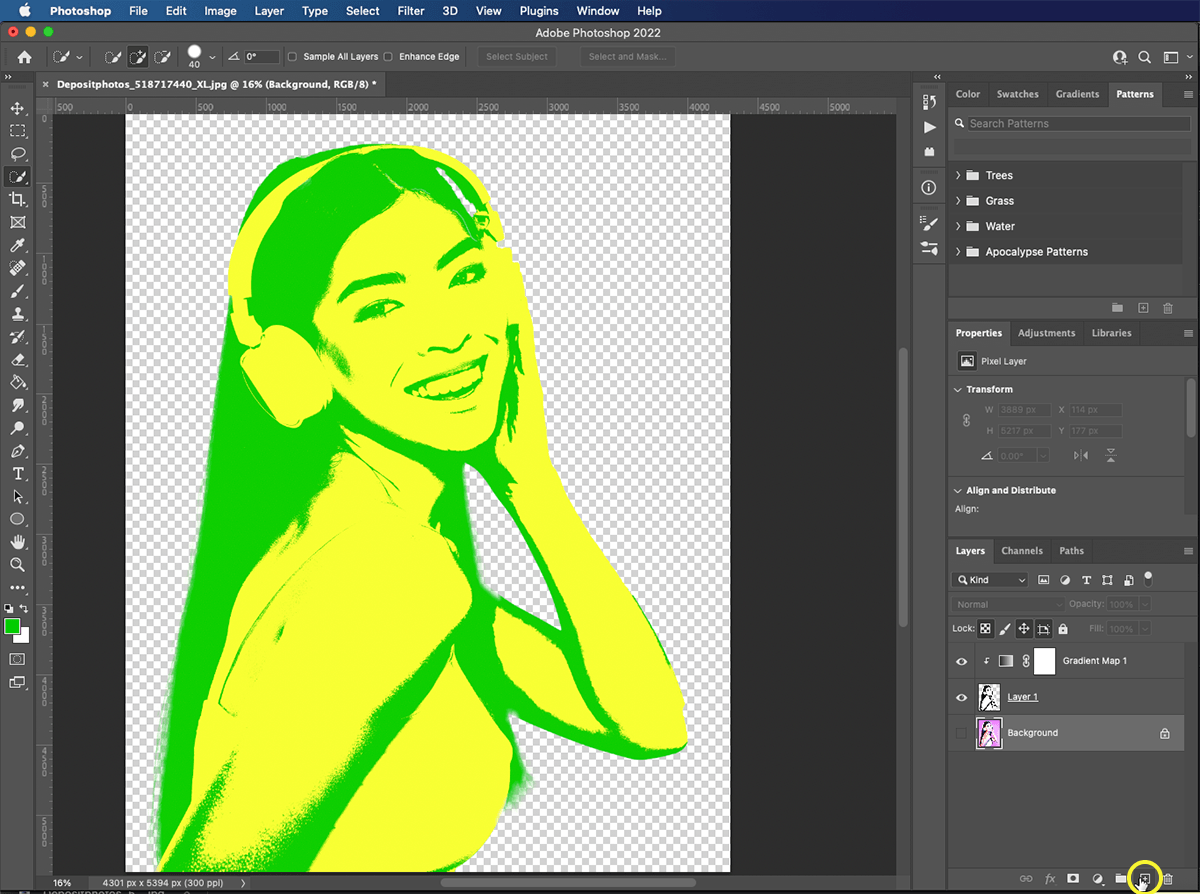
Footstep 6: Create a Gradient Map Adjustment Layer
Click the 'gradient map' icon in the Adjustments panel. This will create a new 'gradient map adjustment' layer above your subject on 'layer 1'. Adjustment layers affect how you encounter the layers underneath them without actually changing the layers themselves.

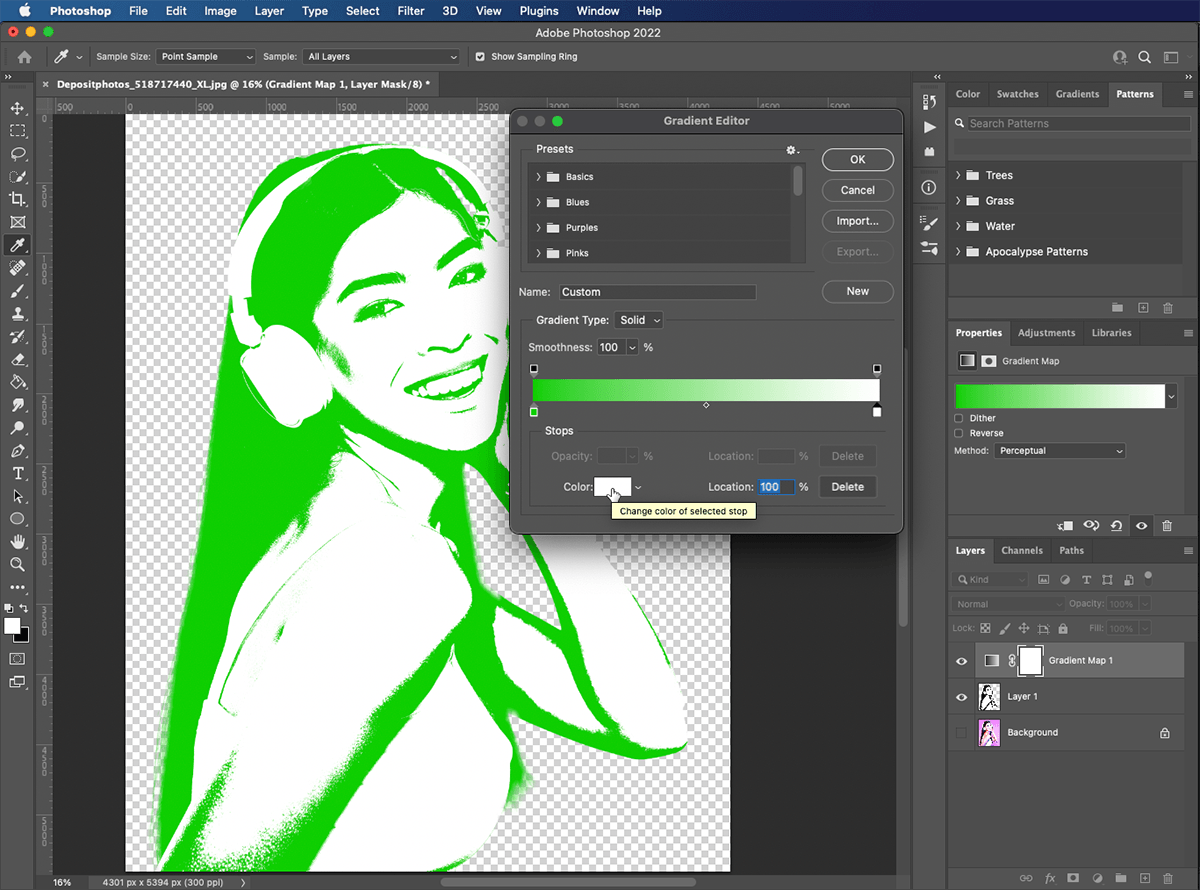
Step seven: Select Colours for the Gradient Map
Click the 'graduated' bar in Backdrop to open the Gradient Editor. The squares underneath the gradient bar are called 'colour stops'. A gradient can have lots of colour stops, each with a different colour. We are going to stick with two. Click the black 'colour end' on the left-hand side, and utilize the 'color selector' to cull a colour.
Click the right hand 'colour stop' and utilise the 'colour selector' to cull a dissimilar colour. Whatever black areas of your bailiwick volition now evidence as the first colour you selected. Any that are white will testify as the second colour.
You can re-visit your slope map controls at any fourth dimension to modify your colour selection.

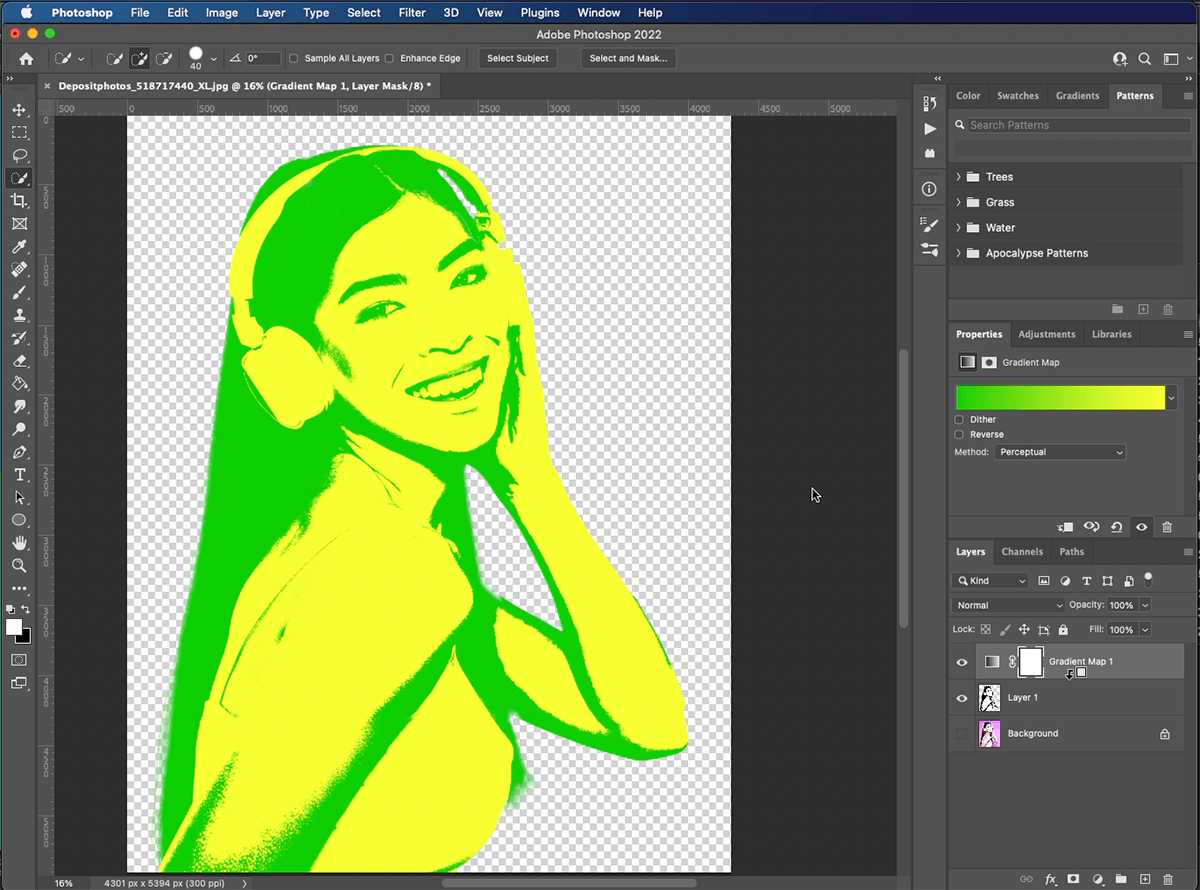
Step 8: Append the Gradient to the Subject Layer
Hold the pick key and hover the mouse over the line betwixt the 'gradient map layer' and 'layer 1'. When the cursor changes to a square with an arrow coming out of it, click to append (or attach) the 'slope map' to 'layer 1'. This ways whatsoever changes you make to the 'slope map adjustment' layer will only affect 'layer 1'.
Yous tin can as well right-click on the 'slope map adjustment' layer and cull 'create clipping mask'.

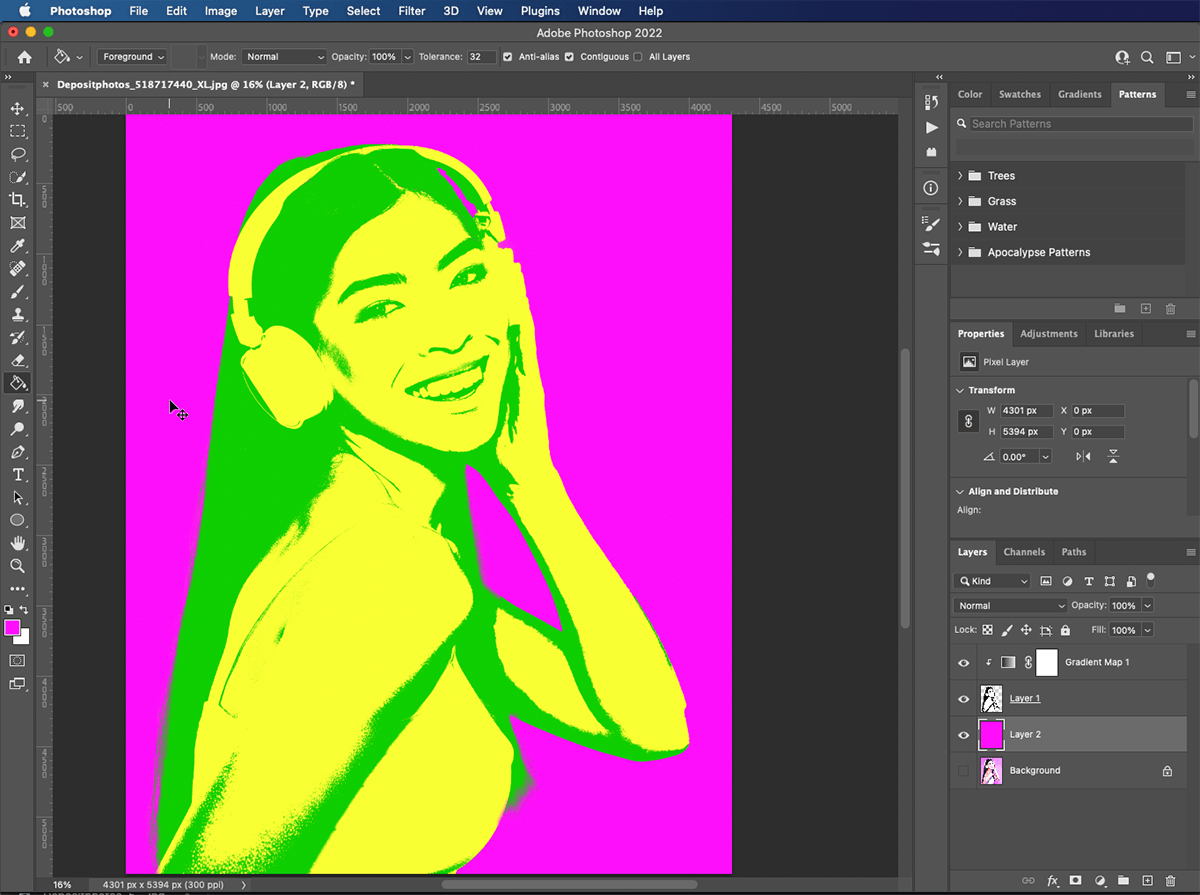
Stride 9: Create a New Layer
Now that we have coloured our subject, we demand to add together a contrasting color background. Select the 'background' layer and click on the 'new layer' icon. This volition create a new bare layer above the 'background' layer and below your field of study on 'layer 1'.

Pace 10: Fill the New Layer
Select your Paint Bucket tool from the Tools palette. Select a colour for your background and click anywhere on the empty 'layer 2'.
And that'south it! You have merely used Photoshop to make an Andy Warhol pop art outcome. You tin can employ these steps to record your own popular art Photoshop action and apply it to whatever images you want.

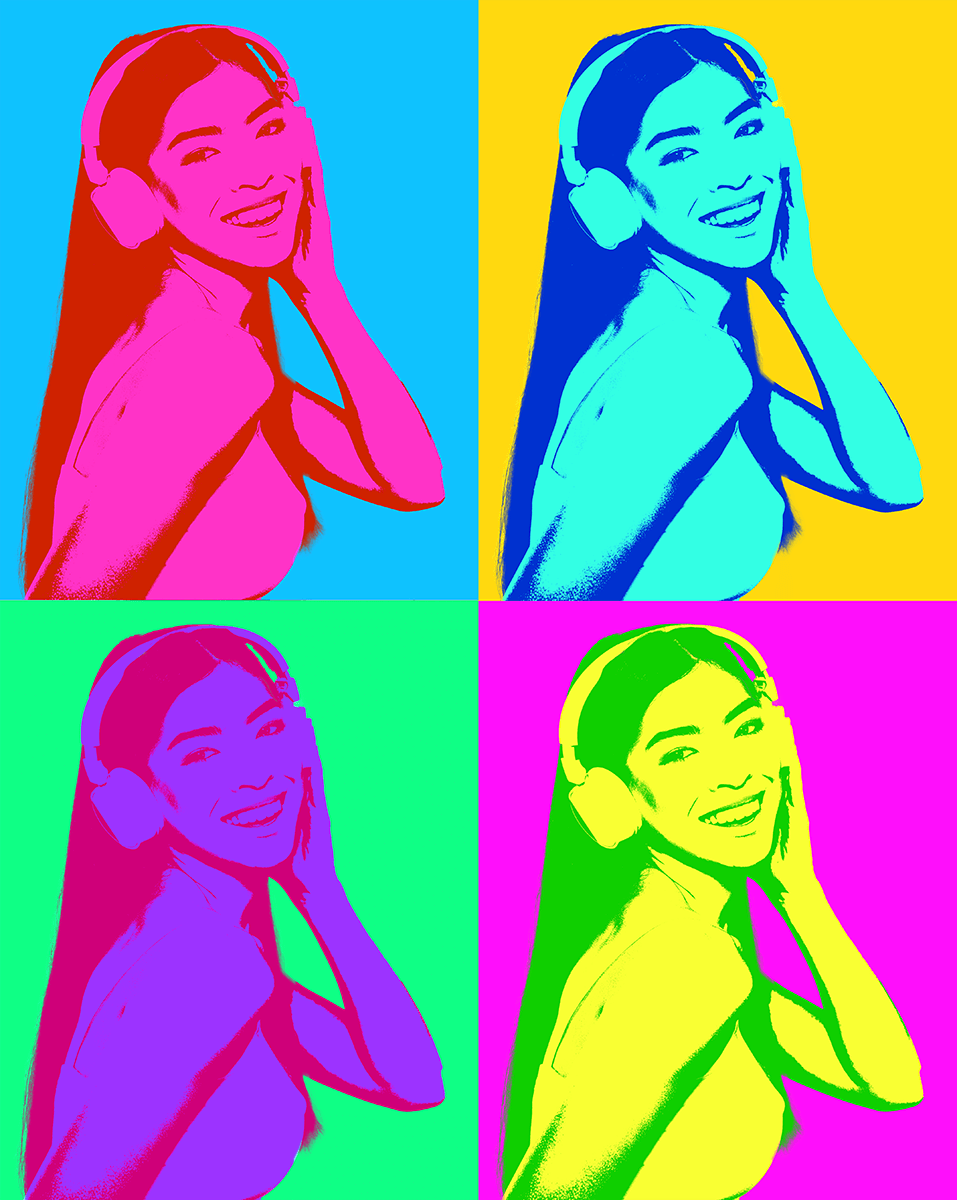
Making a Warhol-Way Pop Art Poster in Photoshop
To create our Andy Warhol popular art poster, we will duplicate our image four times.

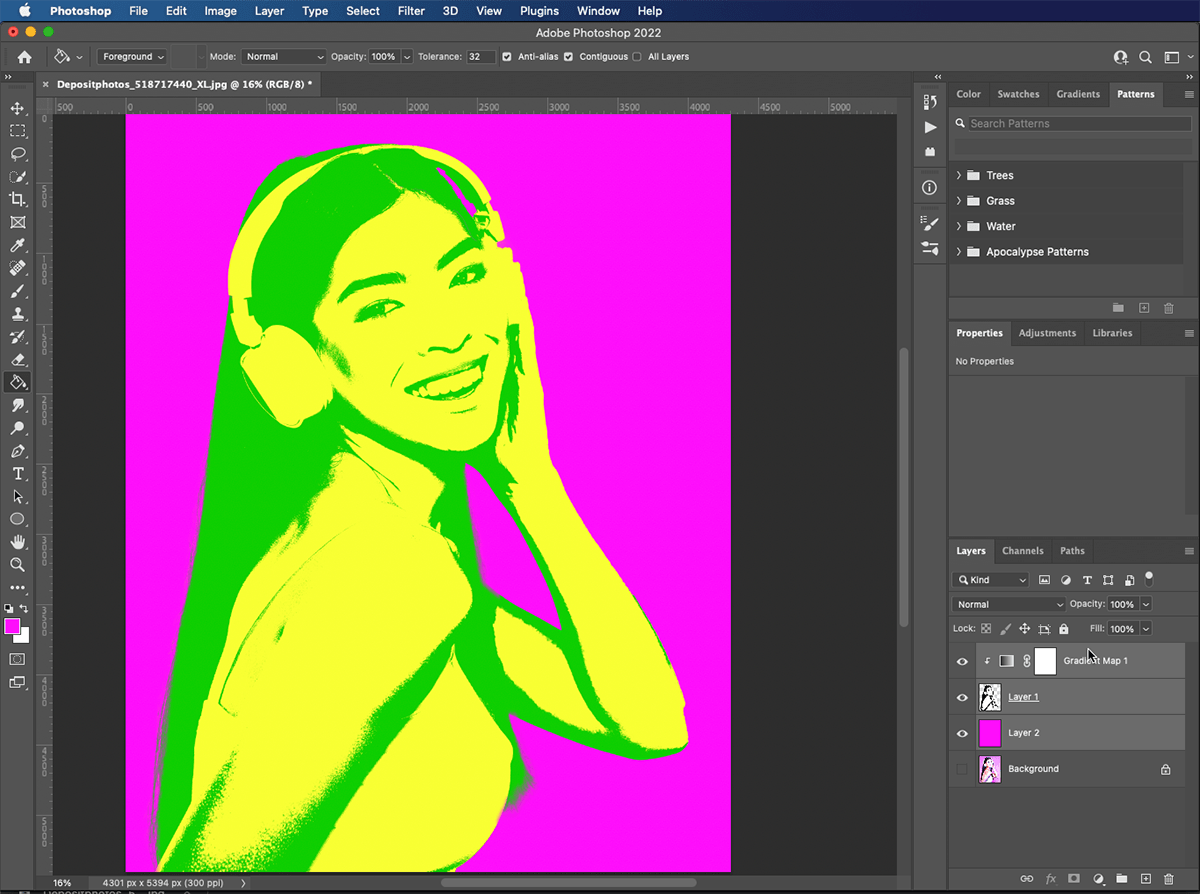
Footstep one: Select the Active Layers
Select the 'gradient map' layer, hold shift and click on 'layer 2'. This volition select iii layers at once. To keep our layers panel from getting cluttered, we are going to grouping these layers together.

Stride 2: Group Layers into a Folder
With the layers selected, click the 'folder' icon at the bottom of the layers panel. This will create a new grouping folder with your layers within. Nosotros can at present edit all the layers together equally one epitome.

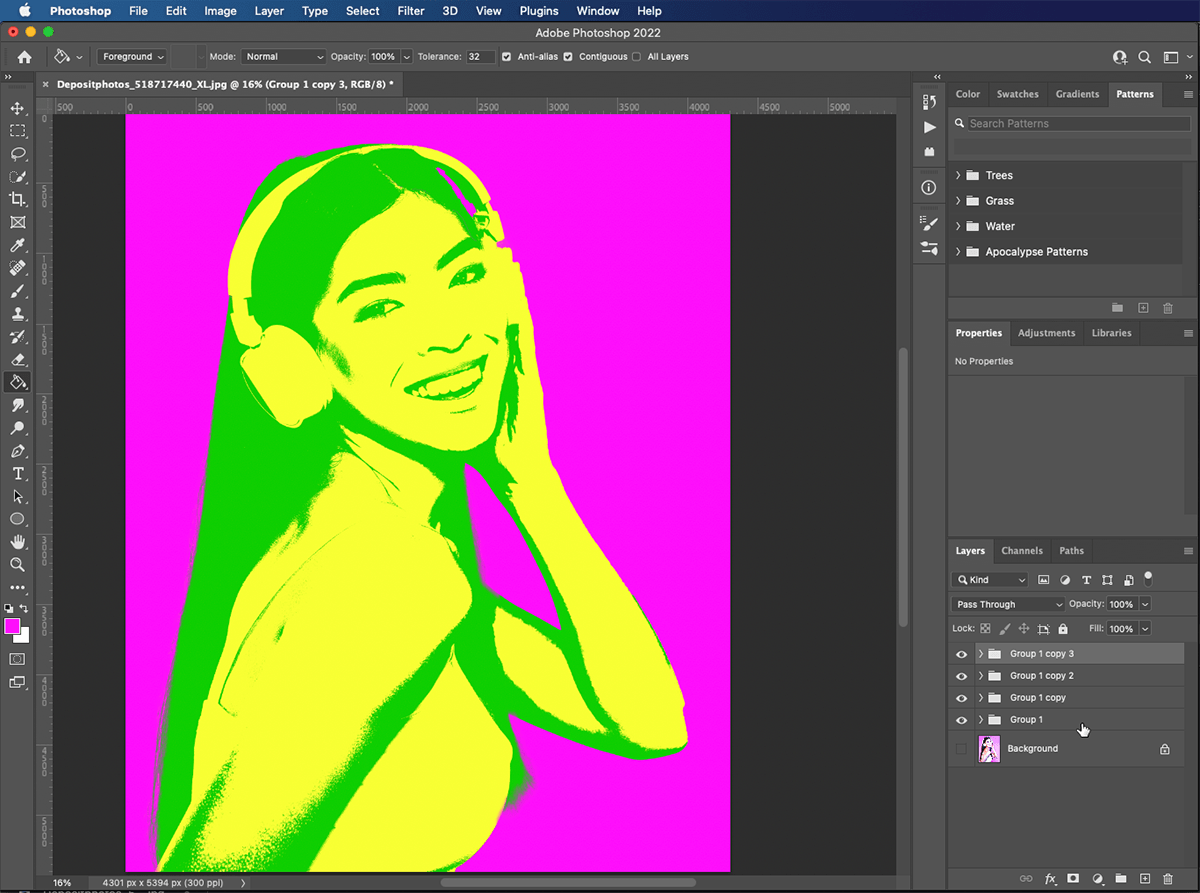
Step 3: Duplicate the Folder
Because we desire four image on the page, we will duplicate our group three times. With the 'group i' binder selected, press Control+J.
You can also right-click on the 'group 1' binder and select 'duplicate group'. Repeat this until you take four folders.

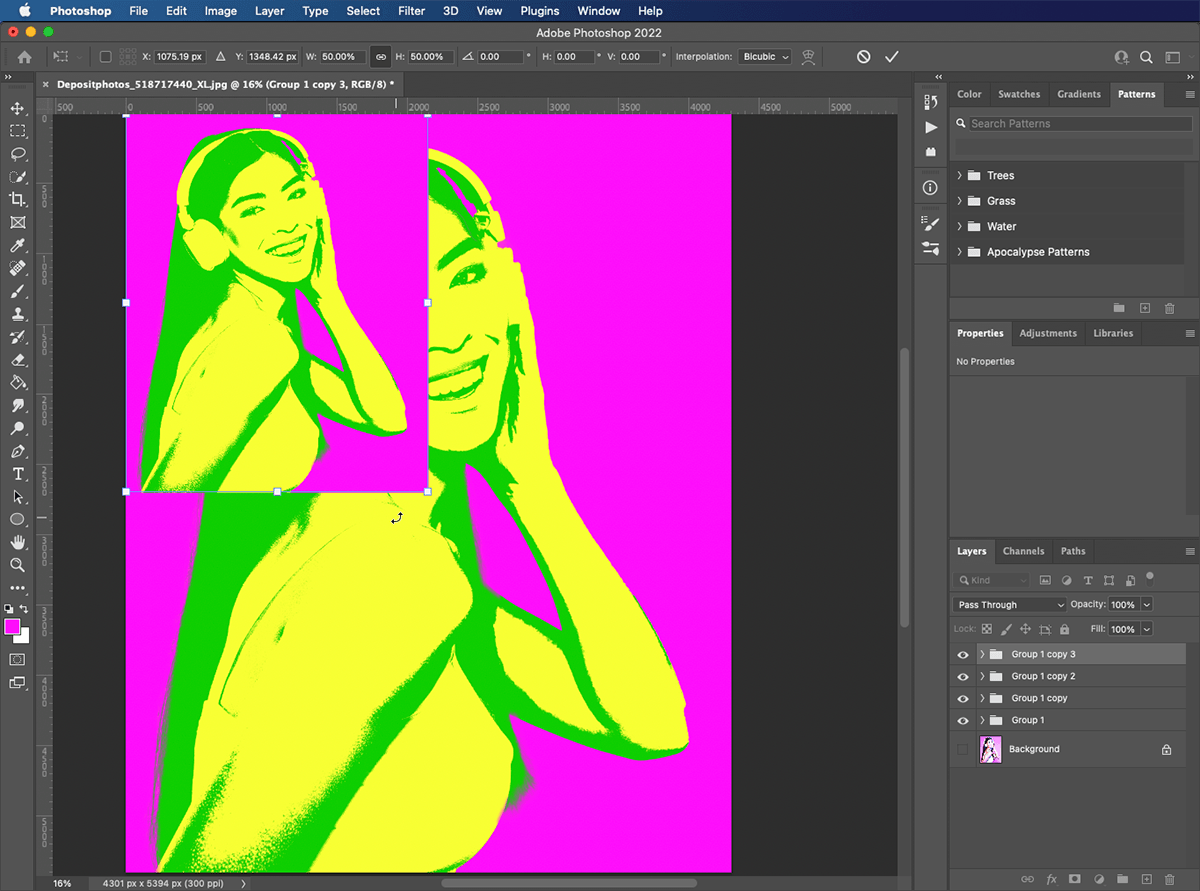
Step four: Resize Each Group on the Page
We now accept 4 copies of our image, but they are stacked on peak of each other. Select the height folder in the layers console. Press Command+T or correct-click on the image and select 'gratuitous transform'. Drag one corner of the bounding box to the centre of the epitome, then press enter.
Repeat these steps for the other three folders until you lot can see all iv on the page.

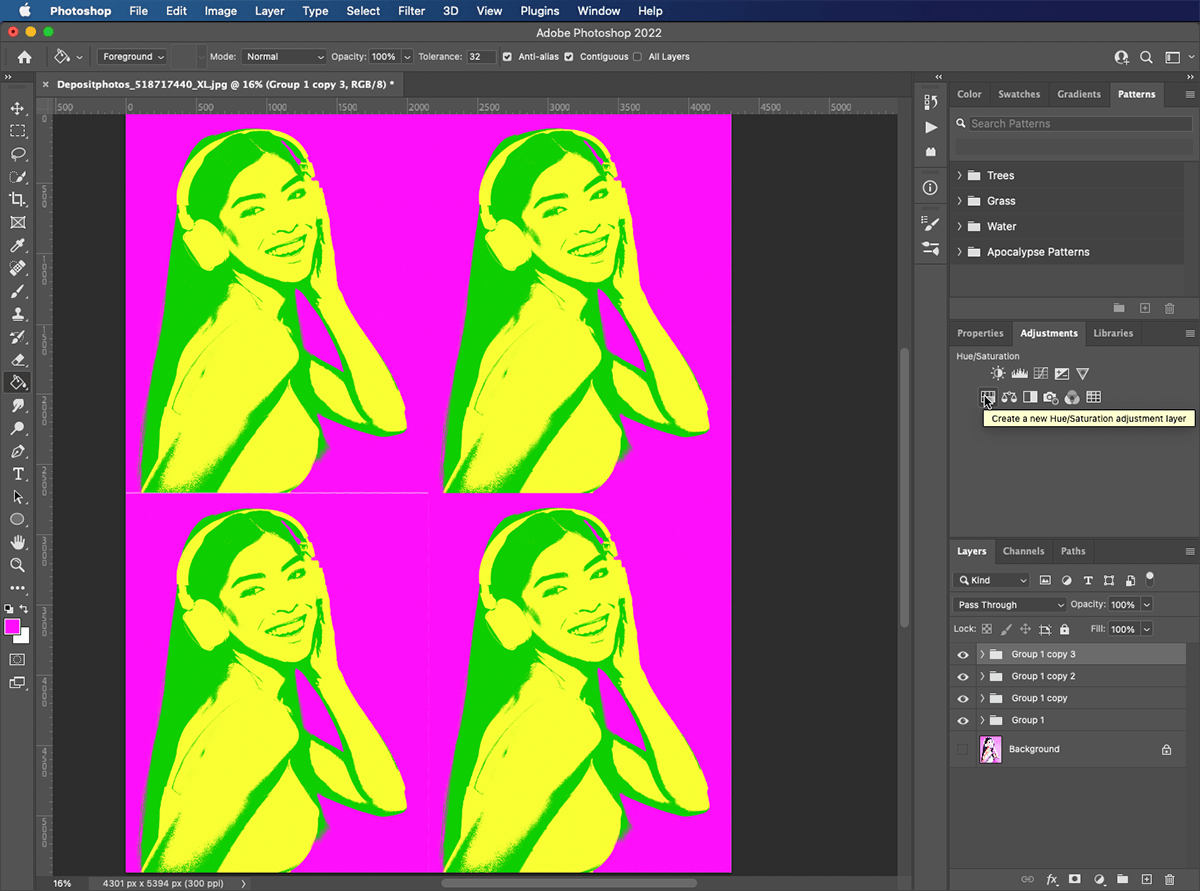
Step 5: Create Hue/Saturation Adjustment Layer
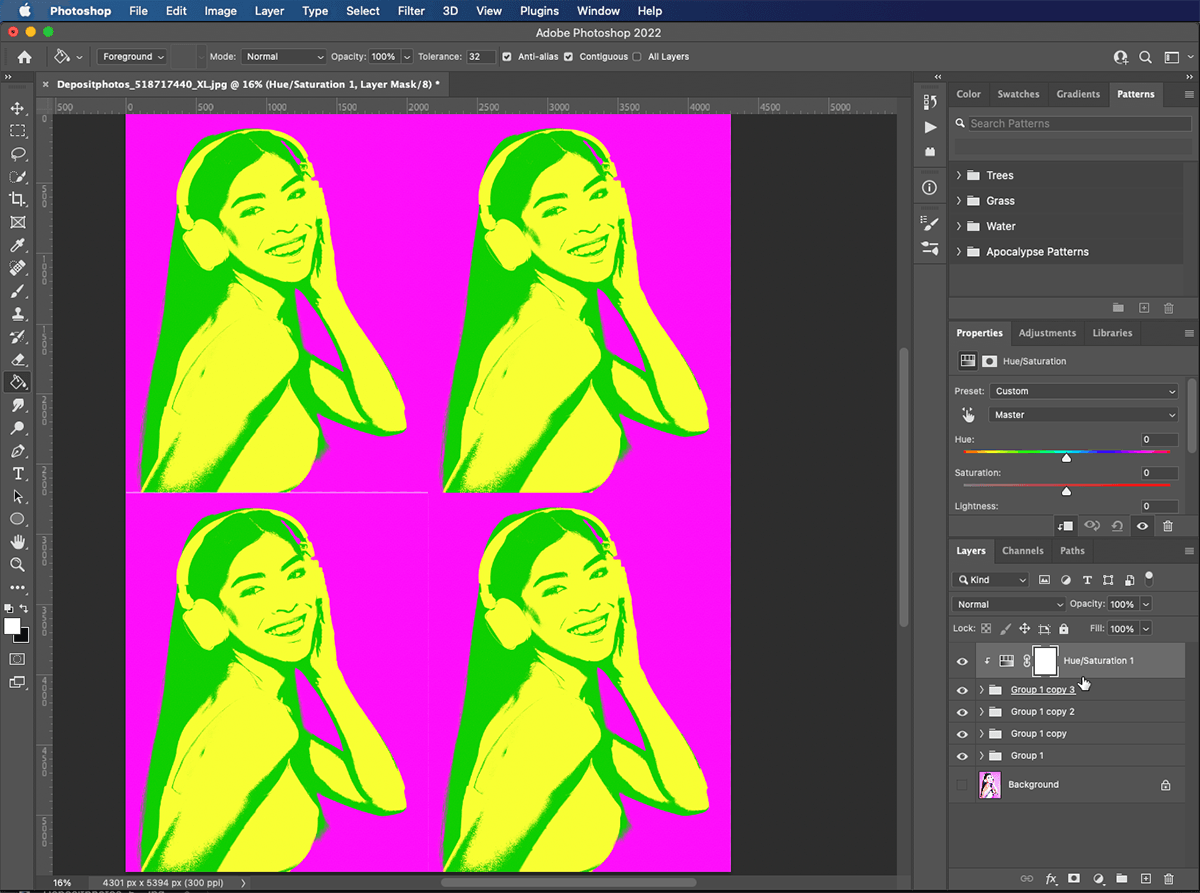
Select the topmost grouping in the layers panel. Go to the Adjustments panel and add a 'hue/saturation adjustment' layer. This volition announced above your selected group and will affect all layers and groups under it.

Step half dozen: Append Adjustment Layer to Group
Just every bit before, hold the option cardinal and hover your mouse over the line between the 'hue/saturation aligning layer and the grouping beneath information technology. When the cursor changes, click to append the 'aligning' layer to only that grouping.
Or you lot tin can correct-click on the 'hue/saturation adjustment' layer and choose 'create clipping mask'.

Step 7: Change the Colours in Your Photograph
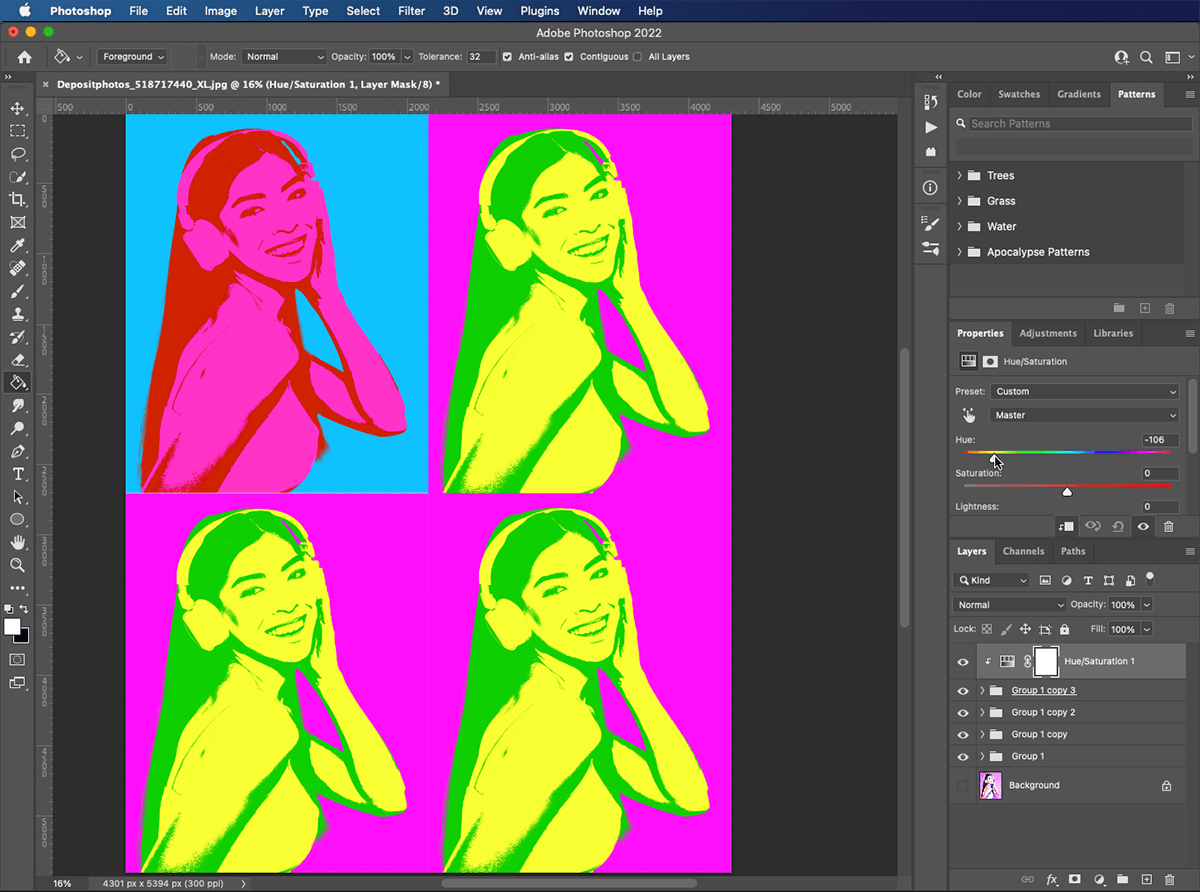
Move the arrow along the Hue bar in the Properties panel and watch the colours change in your prototype.

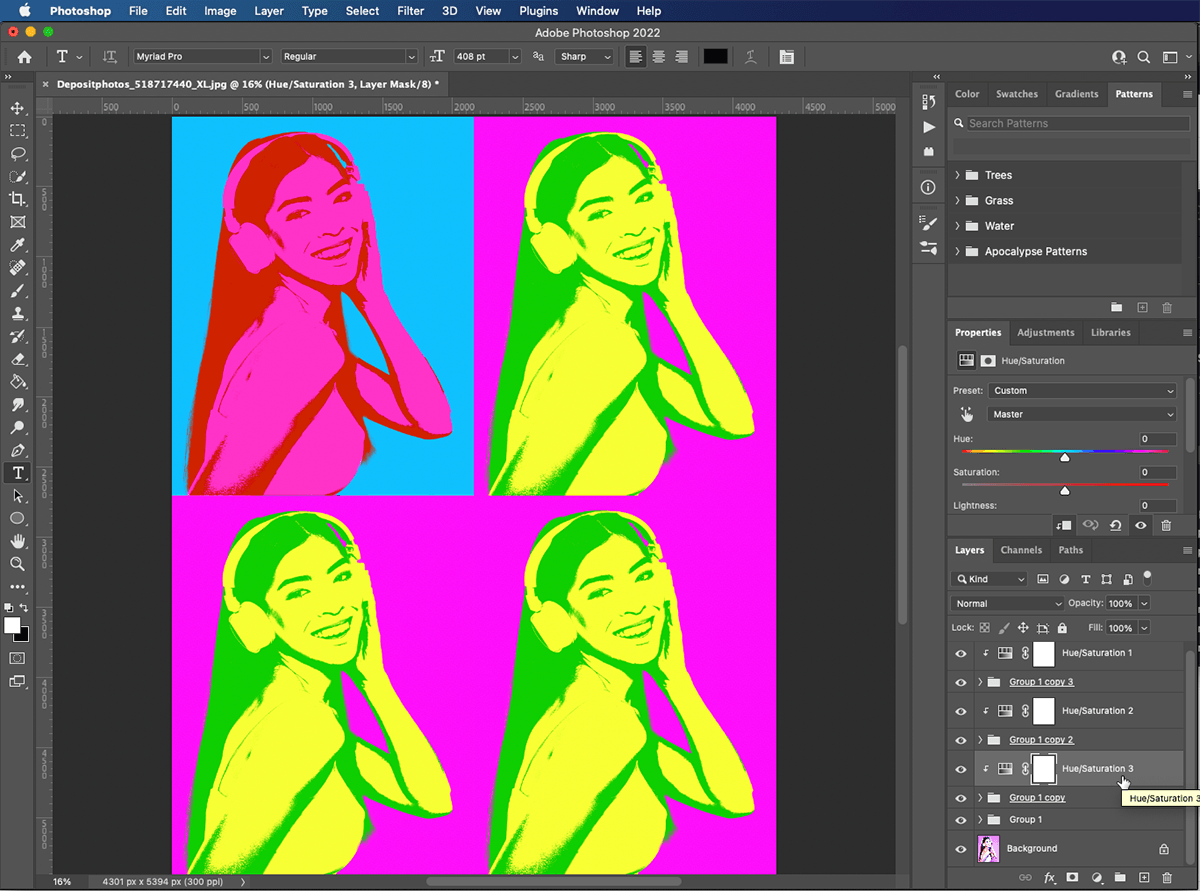
Step 8: Create Hue/Saturation Adjustment Layers
Create 'hue/saturation aligning' layers for the other group folders. Utilize command-click or choose 'create clipping mask' to append them to the groups.

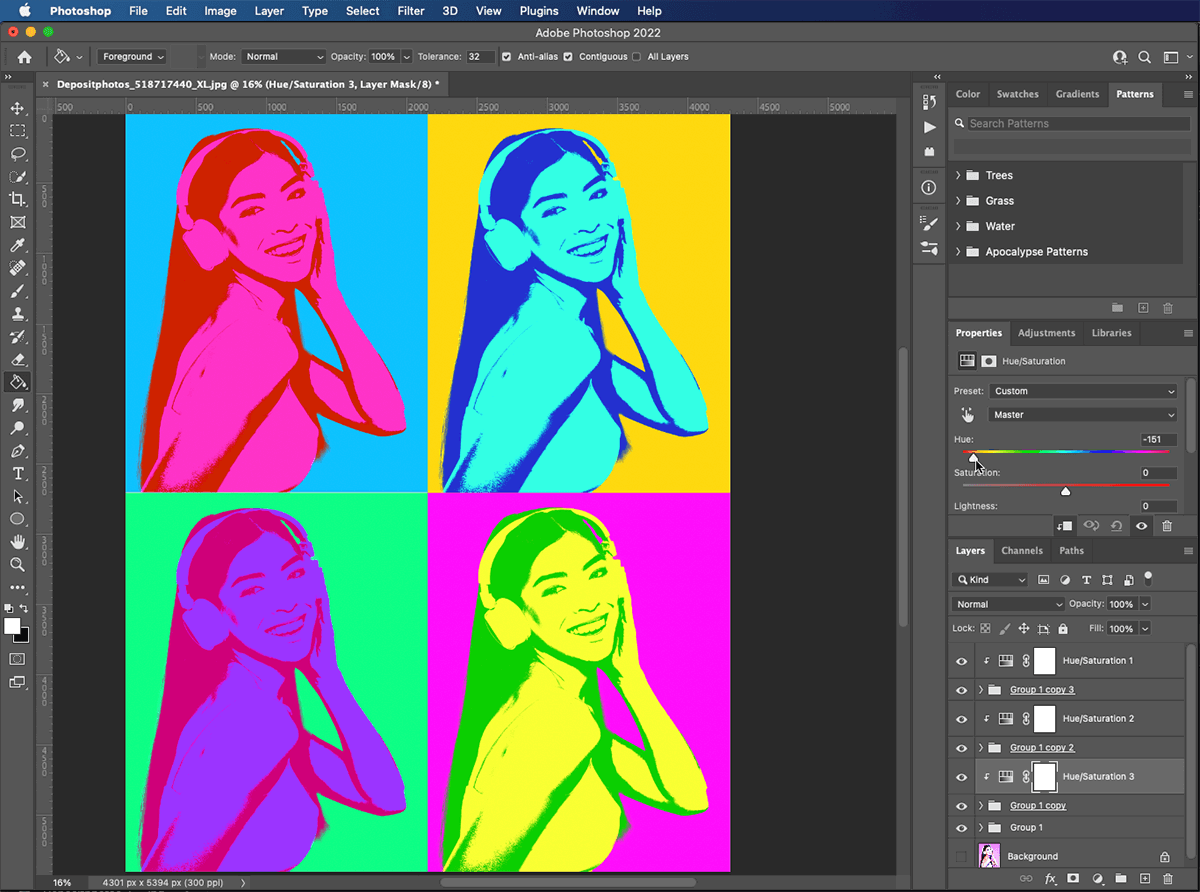
Step 9: Cull Your Colours
Select each of the 'hue/saturation adjustment' layers in turn. Move the Hue sliders until each version of your image is dissimilar from the rest. Y'all can e'er get into your groups and edit your gradient mask to further alter the colours in a specific epitome.

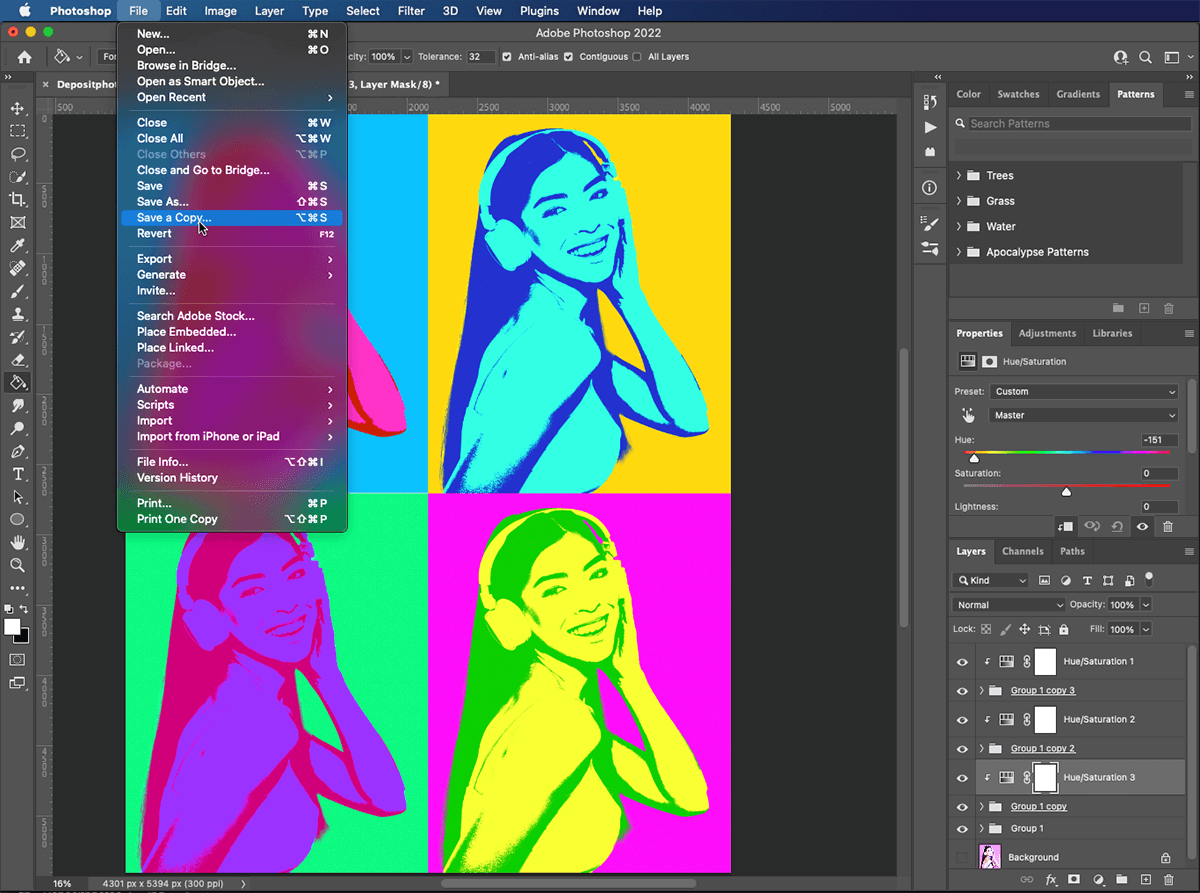
Step x: Save your Multi-Layer Pop Art Affiche
Brand sure y'all salvage your work earlier you print your poster. Saving in Photoshop format will permit yous go dorsum and edit your colours anytime. If yous desire to email or mail service your paradigm on social media, save a copy every bit JPEG or PNG.

Conclusion
Creating a pop art Photoshop effect is equally simple as it is fun. Now that yous have learned to use and append adjustment layers, you tin utilise this technique to whatsoever blazon of photo.
Experiment with different colours to get different looks, or add text and other images to create pop art adverts, posters, and cards. You can use patterns like polka dots as cool cartoon style popular fine art backgrounds. Record any changes you make to a Photoshop activeness to salve you time in time to come edits.
If yous like creating images with fun effects, bank check out The Magical Photography Spellbook grade for even libation effects!
Image provided past depositphotos.com
hardingmarjohishe1947.blogspot.com
Source: https://expertphotography.com/pop-art-photoshop/